■ 「更新情報」
「更新情報」の部分を、もっとわかりやすく一目で気付けるように、ページ最上部に一行分のスペースを作りその中に文字を入れるように致します。
今までの更新情報はページ右側をたっぷりとスペースを取っていましたが、一番最後に更新した、文字通り「最新の情報」のみにターゲットを絞ってページの一番上に配置することで、より快適に使用出来るように工夫を致しました。
もちろん、今までの更新履歴は別のページに作ってリンクを設置していますので、参照も出来ます。
各カテゴリーのテーマカラーの強化。
今までのサイトでも各カテゴリー別にテーマカラーを決めていましたが、そのカテゴリーの中に入っているページの配色もきちんとテーマカラーに沿って…は、いなかったのです。
今回のページの見直しにより、それぞれのページも決められたテーマカラーに沿ってカラーリングを行います。
■ 基本的な使用方法
designg.infoの見方
designg.infoのほぼ全てのページにはページ上下の部分に共通したナビゲーションを設置しています。これにより、検索ページからのジャンプでお越し下さった方も、途中で迷子にならずにトップページに移動することが出来ます。上下の各部分のナビゲーションは以下のような意味を持っています。
|
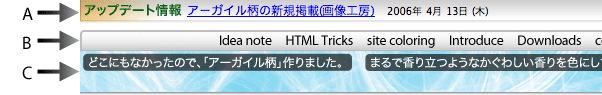
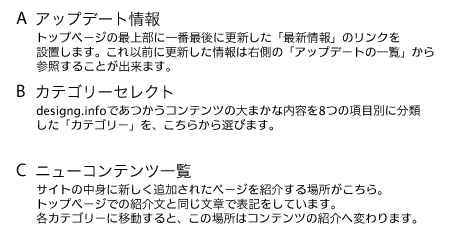
ナビゲート上の部分
|
トップページとそれ以外の各ページでは表示されている内容が違います。 |
|
トップページ ┃ それ以外の各ページ


ちなみに、トップページの部分(ページ一番上)はレイヤーバーではなく、「最新の更新情報」を表示してあります。これにより、ナビゲーション部分のレイアウトを崩すことなく、必要な情報に素早くアクセスできるように、前ページのレイアウトを修正いたしました。(ナビゲーション部分も前に比べてずいぶんスリムで分かりやすくなりましたよ。)
また、トップページに戻るリンクを「文字+画像」と「文字が中心」の2種類設定してあります。
「文字を中心」がリンク先の表示が画像ではなく文字で表されているため、表示が軽くなっています。
|
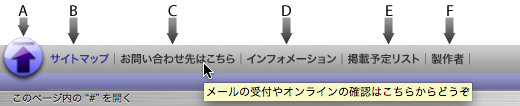
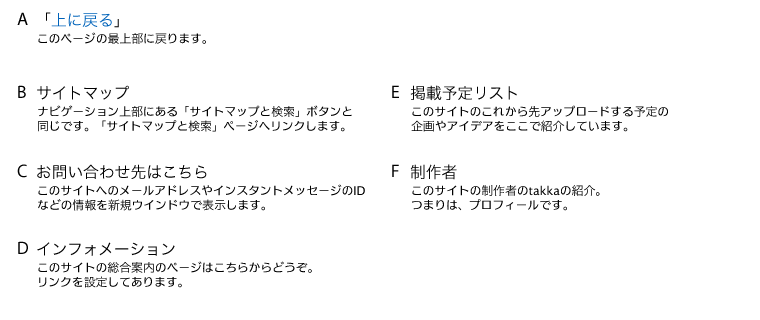
ナビゲート下の部分
|
ページ下の部分はサイドメニューとしての機能を持ちます。 |
|
※「画像工房」の素材配布のページでは「イエローボタン」も設置してあります。
ブルーボタン ┃ + イエローボタン(画像工房・素材ダウンロードページ専用)


ページの移動
1 カテゴリーからリンクをたどる
 トップページから見たいページへのリンクを、メニューから選びます。もしくはページ上部のナビゲートから選択します。
トップページから見たいページへのリンクを、メニューから選びます。もしくはページ上部のナビゲートから選択します。
トップページの「ニューコンテンツ一覧」に当たる部分には、このサイトへの新規追加されたページを載せてあります。新しもの好きの人はまずこちらからご覧になるのもいいでしょう。
2 カテゴリーの中の各コンテンツ(企画)を選択する
 カテゴリーを決めたら、それに該当するコーナーを選択し、それぞれのページに進みます。1つのカテゴリーに該当するコーナーが2つ以上ある時も同じです。あなたが見たいページをどうぞ。
カテゴリーを決めたら、それに該当するコーナーを選択し、それぞれのページに進みます。1つのカテゴリーに該当するコーナーが2つ以上ある時も同じです。あなたが見たいページをどうぞ。
3 カテゴリー内での移動にはレイヤーバーも威力を発揮
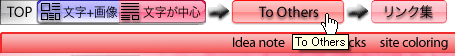
 たとえば今あなたが「Collect WWW」での「お役立ちサイト」を見ていたとします。この場合のカテゴリーは「To Others」にあります。ここから次は「きままに雑記」を見よう、といった場合、ページ上部のナビゲートに当てはまるコーナー名が載っています。ここから「きままに雑記」の部分でワンクリック。「Collect WWW」のページのどんなに深いページにいても、一気に「きままに雑記」のページに辿り着くことが出来ます。
たとえば今あなたが「Collect WWW」での「お役立ちサイト」を見ていたとします。この場合のカテゴリーは「To Others」にあります。ここから次は「きままに雑記」を見よう、といった場合、ページ上部のナビゲートに当てはまるコーナー名が載っています。ここから「きままに雑記」の部分でワンクリック。「Collect WWW」のページのどんなに深いページにいても、一気に「きままに雑記」のページに辿り着くことが出来ます。
また、一番上の「レイヤーバー」を使い、1つ上の階層に戻ることも出来ます。
様々な移動方法を持つナビゲーターを利用し、あなたのいきたいページに素早くジャンプして、このサイトを十二分に楽しんでください。
■ 「上に戻る」
 各ページの一番下のナビゲーションには「上に戻る」という青いボタンが用意されています。
各ページの一番下のナビゲーションには「上に戻る」という青いボタンが用意されています。
ページをずらっと読み、下までたどり着いたときに、このボタンを押すことで一気にそのページの最上部までジャンプします。
これにより、そのままナビゲーション上部から他のページをずらっと斜め読みするのも簡単です。
ちなみに、ページ上と下の両方に、それぞれ「サイトマップ」へのリンクがついています。なぜでしょう?
「他のページにサイトマップを経由して出掛けるときにわざわざページの上まで戻らなければいけない」という引っかかりを無くすために、との配慮で設置しました。
サイトマップはもともとサイドメニューだから、というのは…ご愛敬です。(笑)